Landing Page的速度非常重要,现在用户的注意力本来就短暂,如果一个网页要加载几秒钟,很可能用户已经不耐烦的关掉了。特别是对于付费广告,用户的跳出率就直接就影响到转换和盈利了。
因此,除了选择一个靠谱的服务器(这些年我自己比较习惯用的是Linode),给服务器套一个CDN也是一个很好的选择。比如使用Facebook推广Clickbank的产品可能选择Worldwide使用英语的用户,即使选择只选择美国,加拿大,新西兰,澳大利亚这几个常用的英语系国家,选择任何一个地点的服务器的都很难兼顾到,所以只能上CDN。
可以选择的方案之一就是Amazon的CDN服务 – Cloudfront。亚马逊云的实力不用多说,经过实际测试,可以极大的提高不同地区的访问速度,发现现在很多的Saas软件, 都是使用亚马逊的cdn,而且它还提供每月50Gb的免费流量。

如果你也使用Wordpress来做Landing Page,那么就可以参考以下的配置方法:
1、打开亚马逊aws的官网,注册一个账号,如果已经有账号,直接登录。
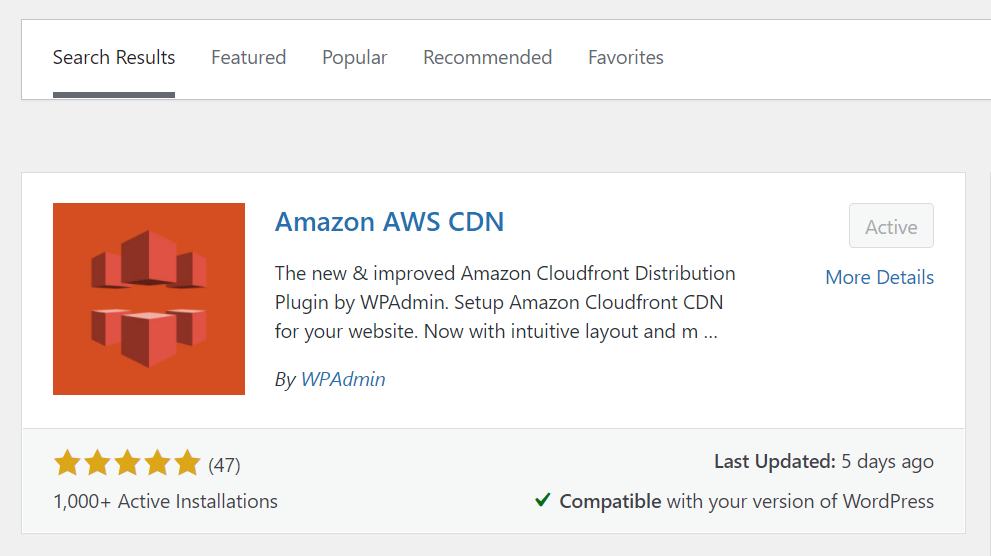
2、在Wordpress后台搜索并安装插件 Amazon AWS CDN,并激活

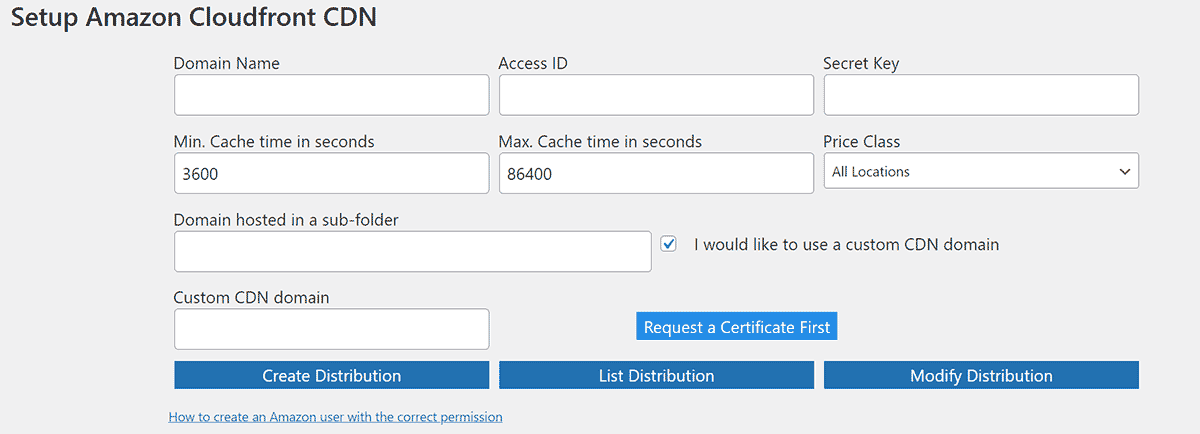
3、进入插件设置页面

4、亚马逊cdn的配置可以通过上面的插件来完成,但是我们首先需要在aws建立一个授权用户提供给这个插件使用,步骤如下:
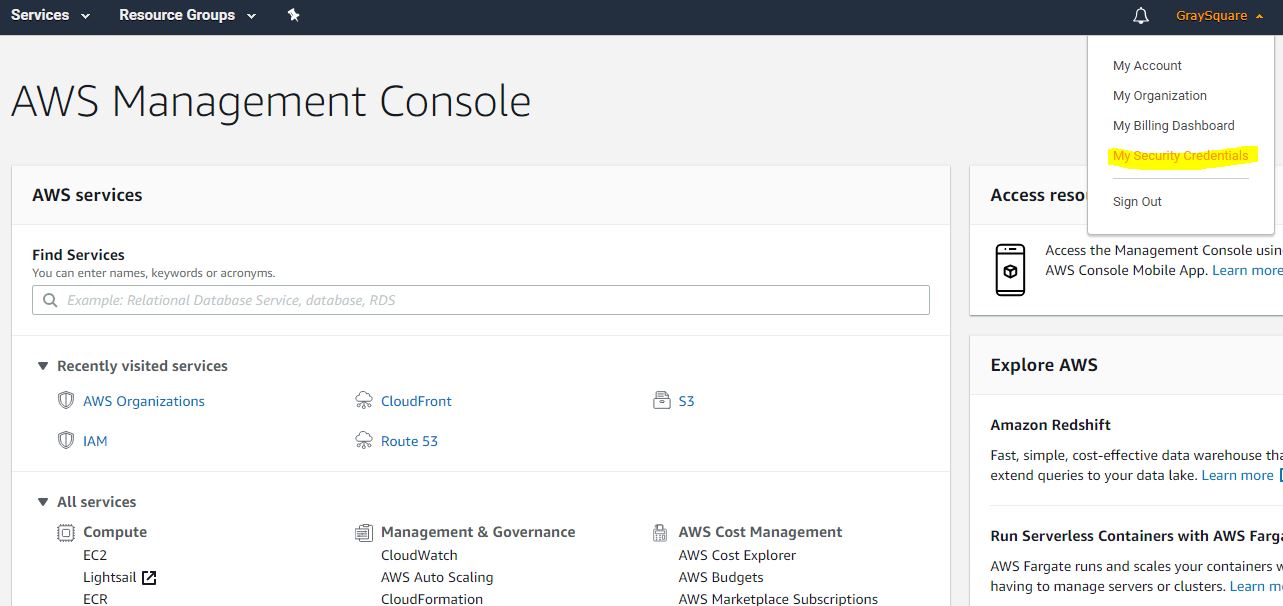
登录 aws.amazon.com 选择cloudfront服务

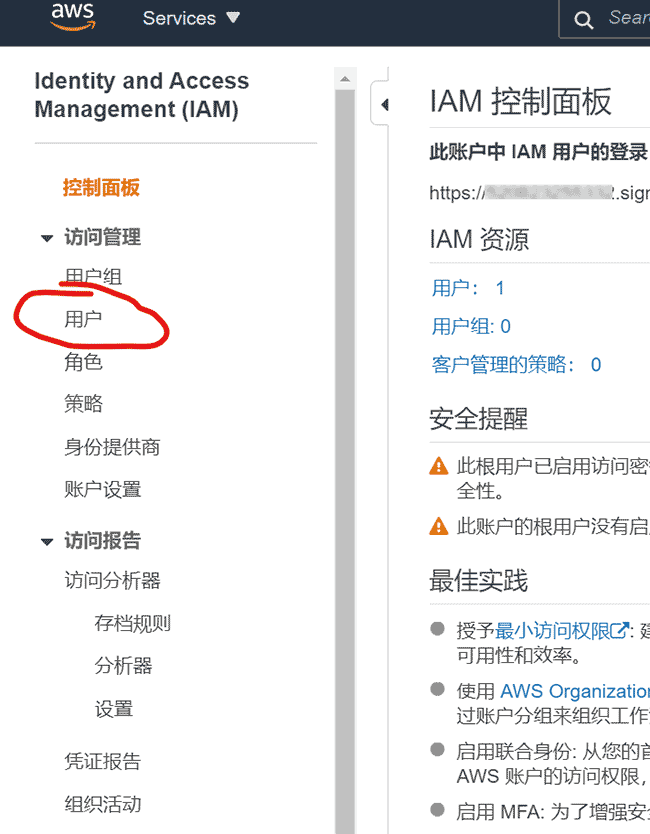
5、点击 all service (所有服务),找到 IAM(身份授权管理),点击控制面板里面的:用户,接着在右侧点击: 增加用户

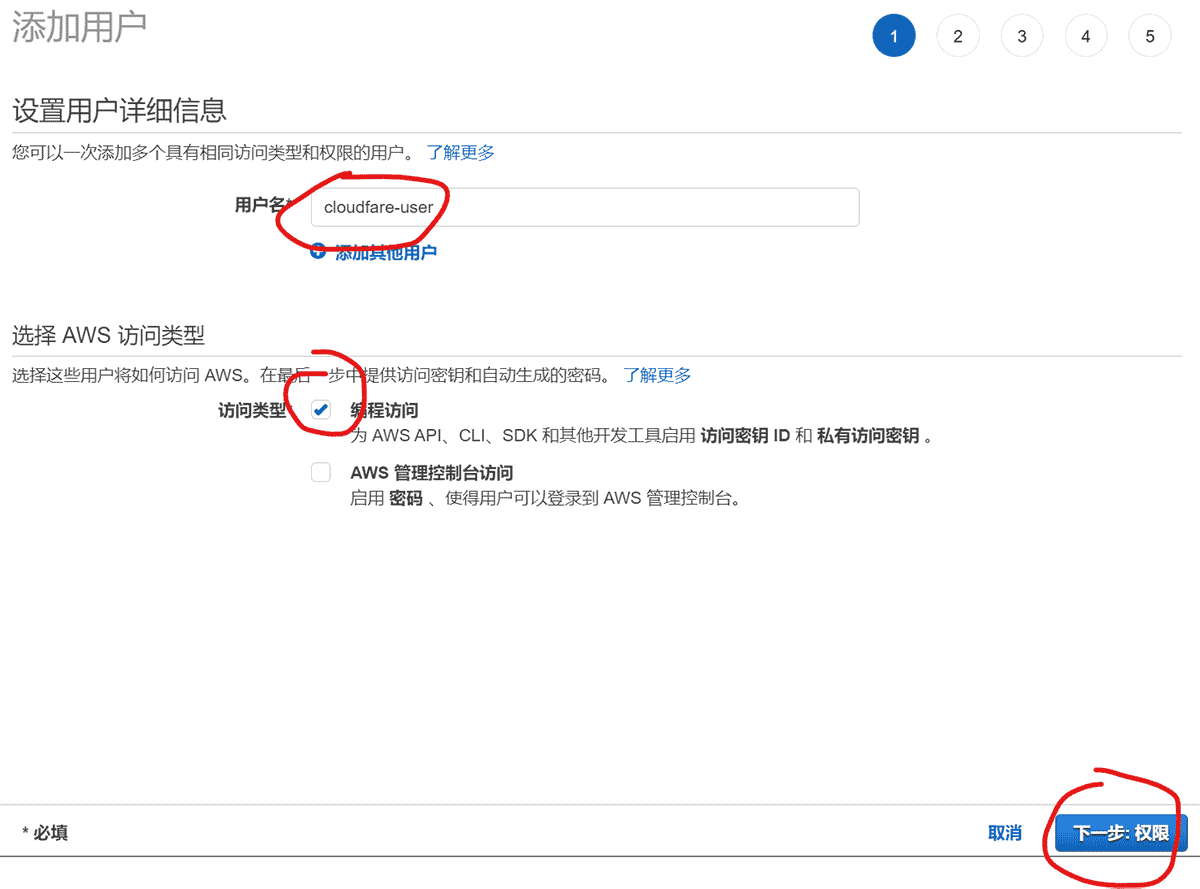
6、输入一个用户名(用户名随意,方便自己管理),比如cloudfront-user,选择编程访问,点击:下一步:权限

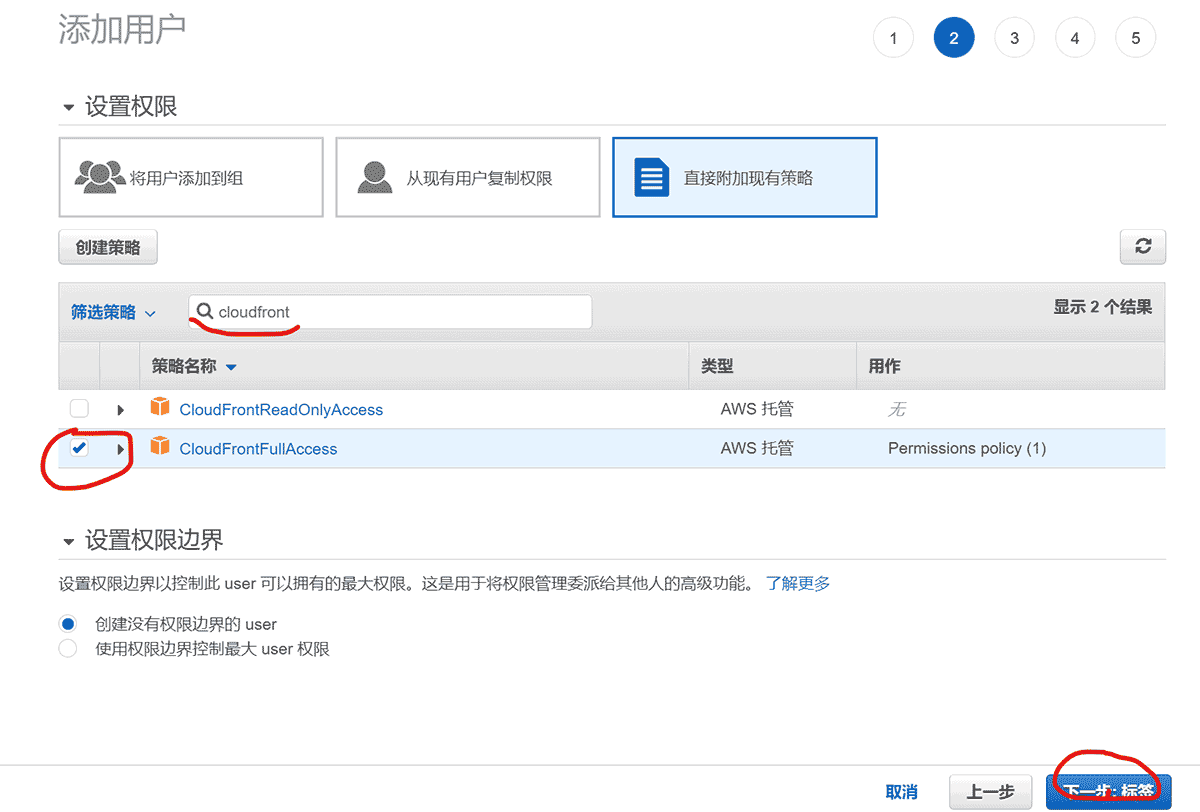
7、按照以下方式,授权访问cloudfront全部权限。(筛选策略案例有很长的列表,为了方便查找,可以在搜索框里直接搜索:cloudfront),然后点击下一步,标签,可以任意,方便自己管理就行。
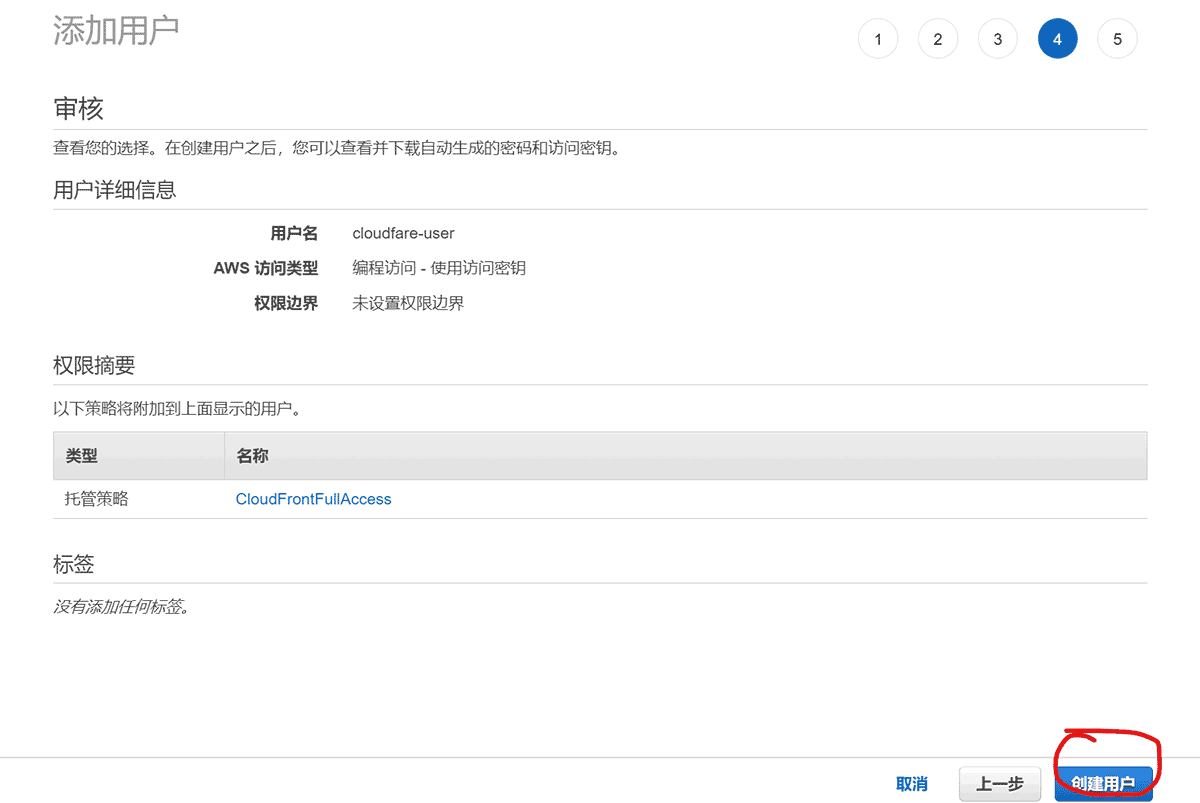
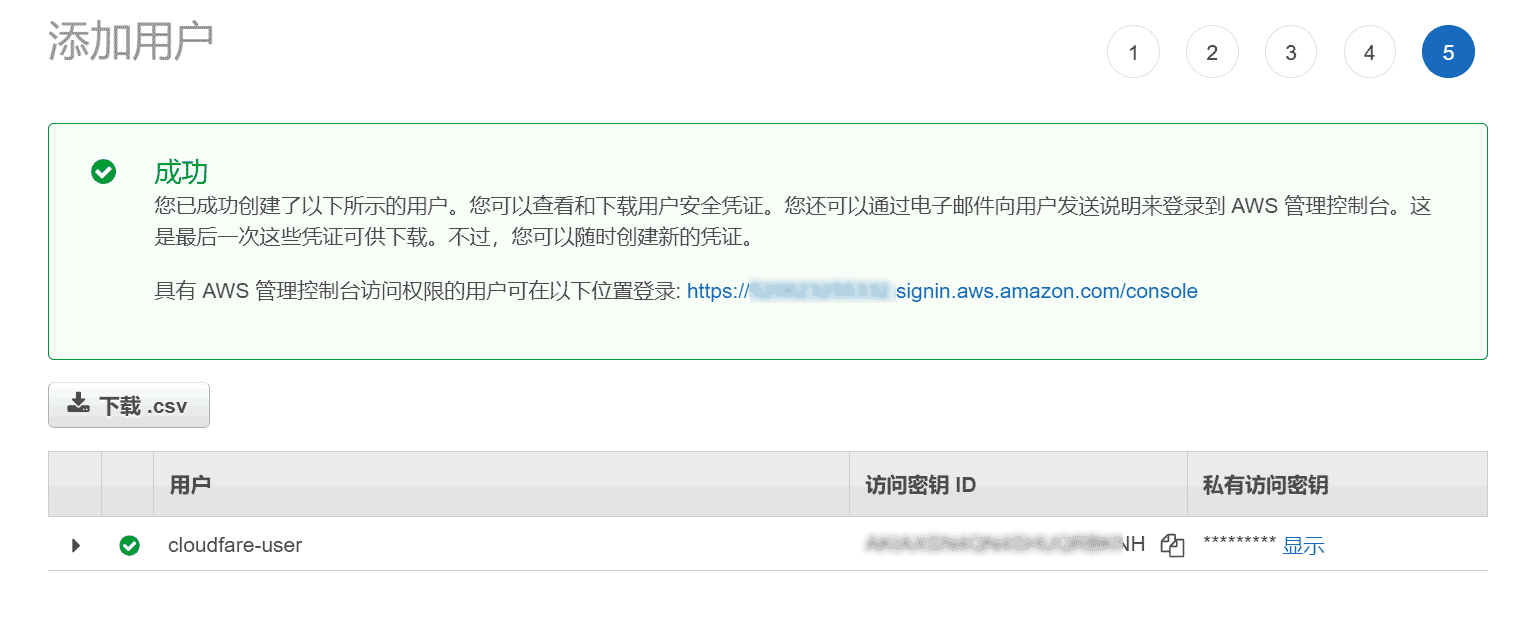
8、审核确认无误后,点击创建用户。可以看到成功创建的提示。


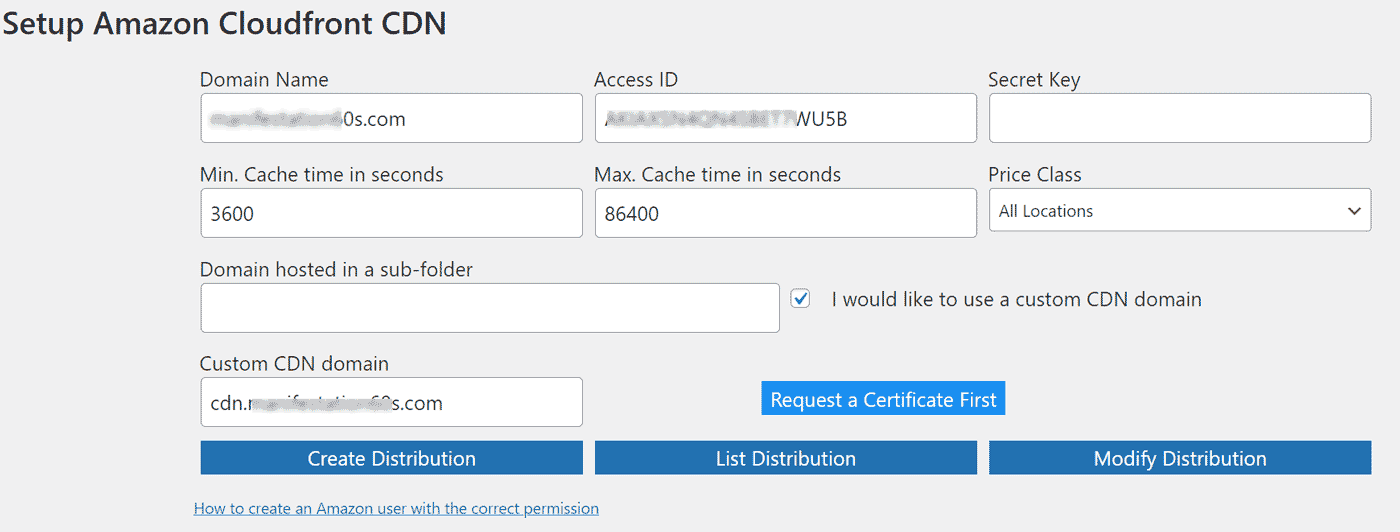
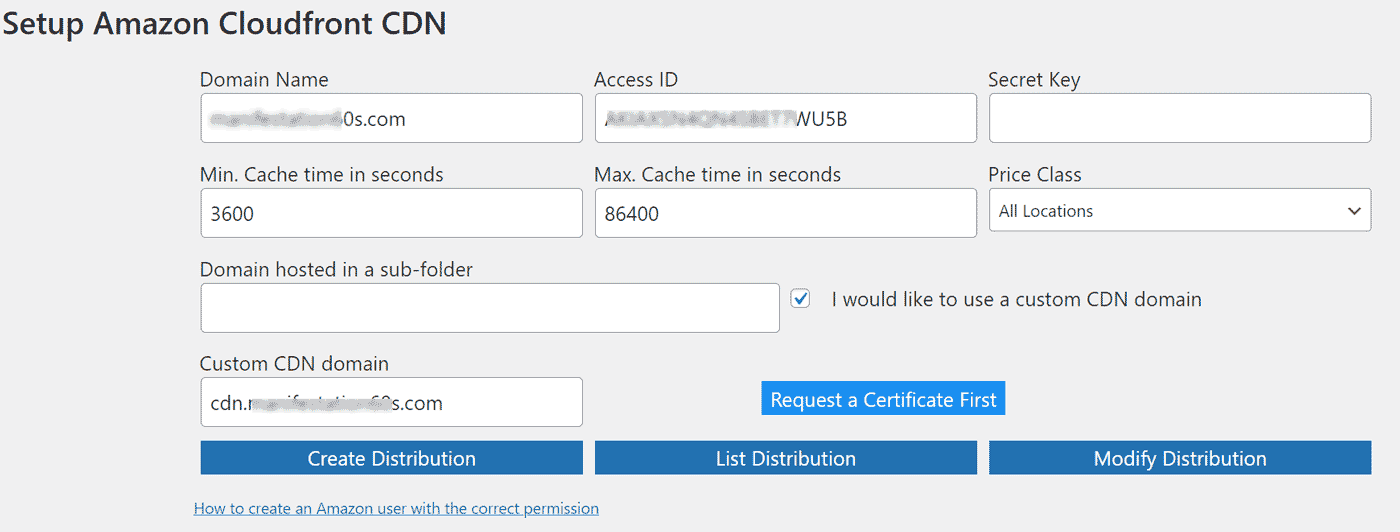
9、接着我们回到Wordpress后台的cloufront cdn配置,填写上面获得Acesss ID和密匙,Price Class这里选择是需要启动cdn的位置,如何是全球则选择ALL locations,注意不同地区的收费方式是不一样的。接着点击Creat Distribution,创建CDN配置。

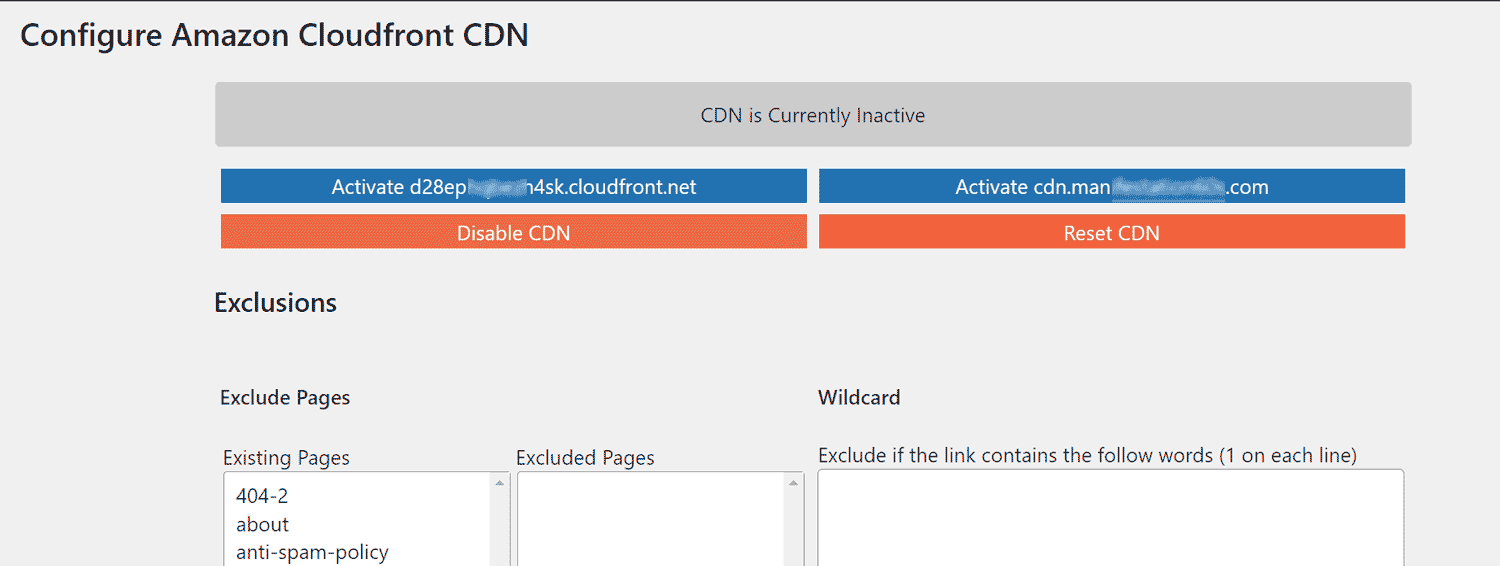
10、等待几分钟之后,刷新一下配置页面,就可以看到已经配置好了。左边是自动分配的cloudfront.net的二级域名(这个二级域名会出现你的landing page的源代码中),点击activate ****.cloudfront.net 就可以启动CDN了。
到这里,Amazon的cdn已经启动和生效了。你可以查看网站源代码,测速网站测试你的网站速度了。
如果你想使用你自己的二级域名(不是必要的),则需要进一步的验证和设置,否则右边的activate就是灰色的,不能激活。

在上面的步骤中,输入Custom CDN domain,比如cdn.abc.com,然后点击Request a certificate first,请求认证。

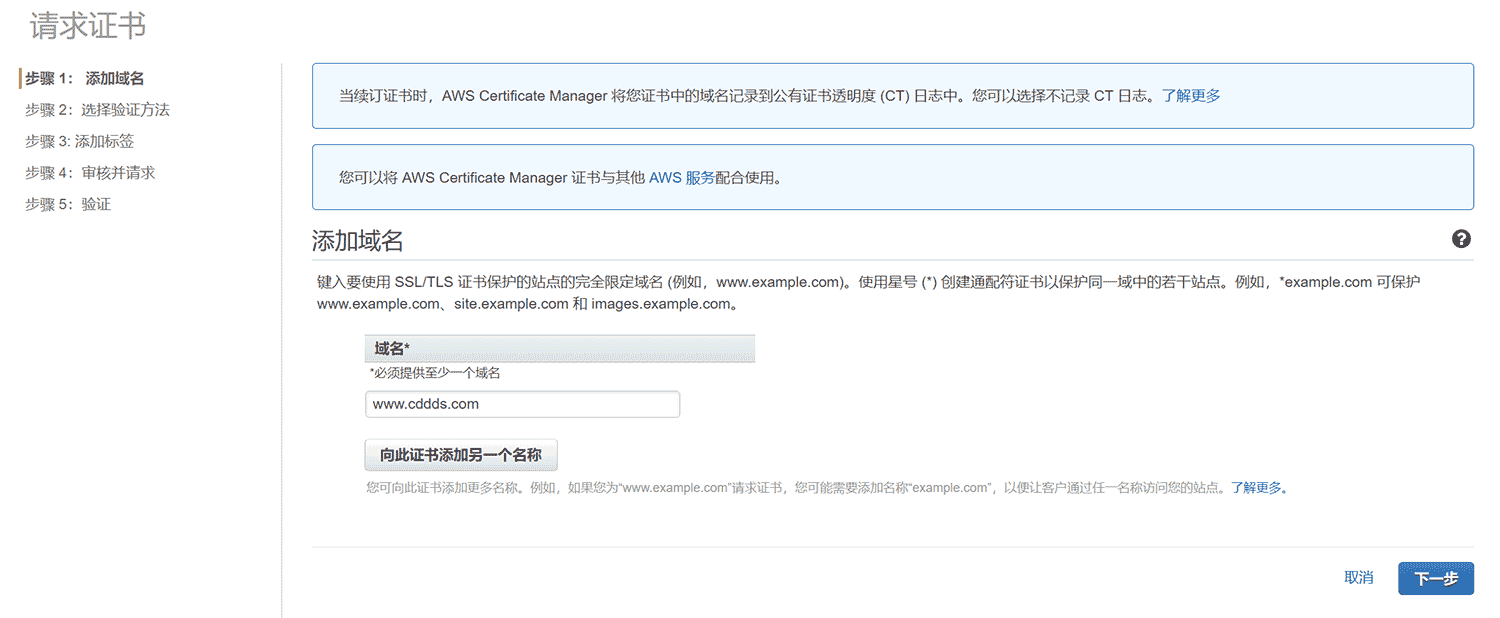
如果不成功,则可以手工请求证书,今日aws的控制后台后,点击证书管理(Certificate Manager),然后增加域名,输入你自己的域名(可以输入泛域名例如 *.youdomain.com),点击下一步。

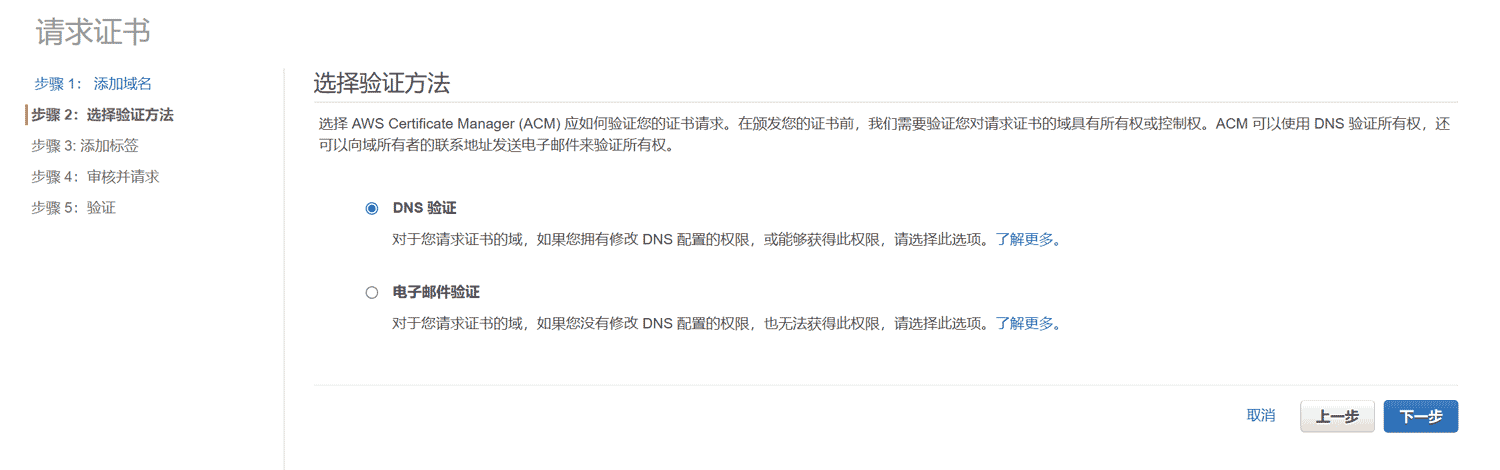
选择验证方法,第一种是DNS验证,需要进入域名管理后台,增加一条cname;第二种验证方法是电子邮件验证,进入你的域名注册邮箱确认。选好之后,点击下一步。

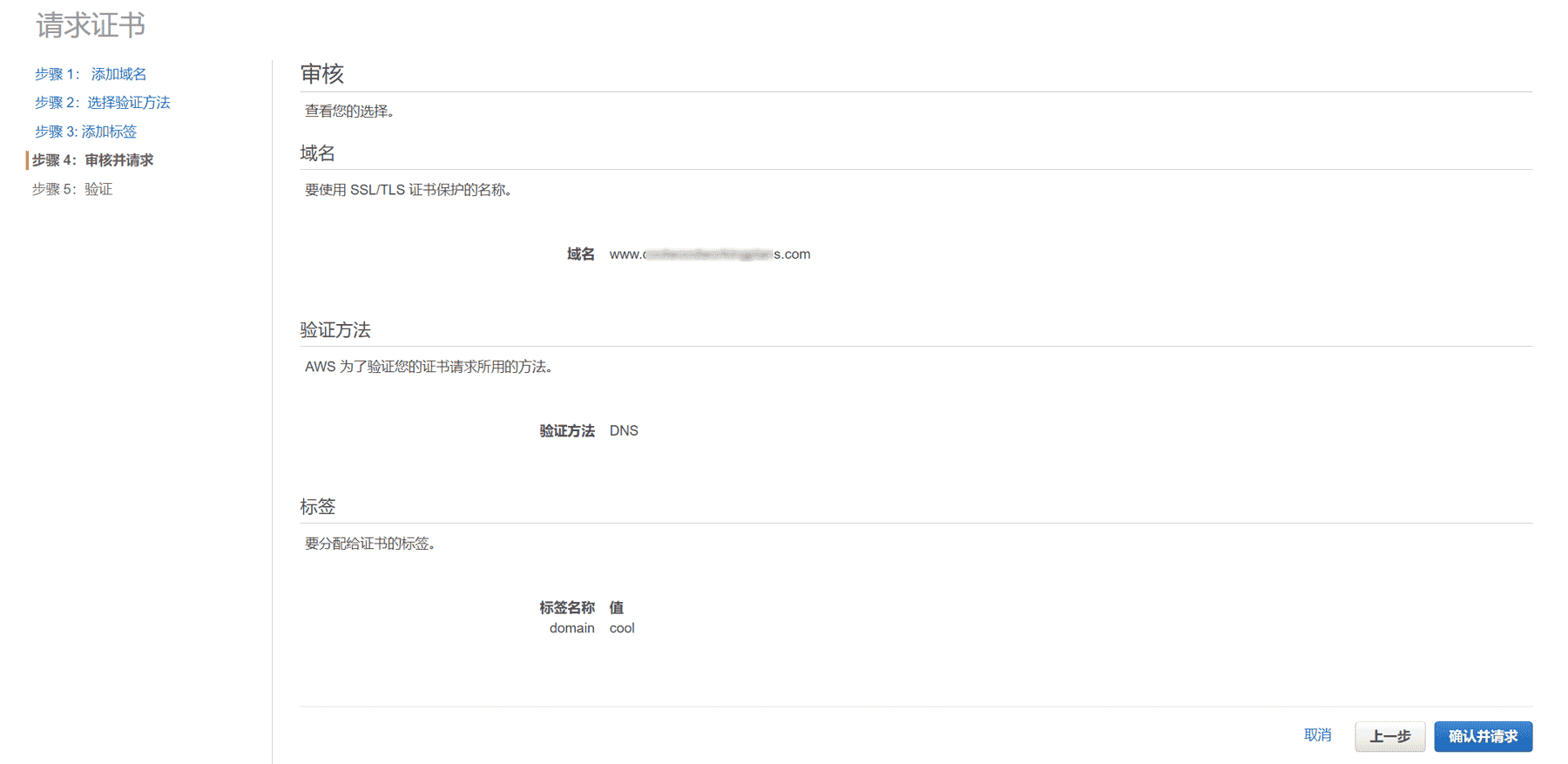
审核之后点击 确认请求。

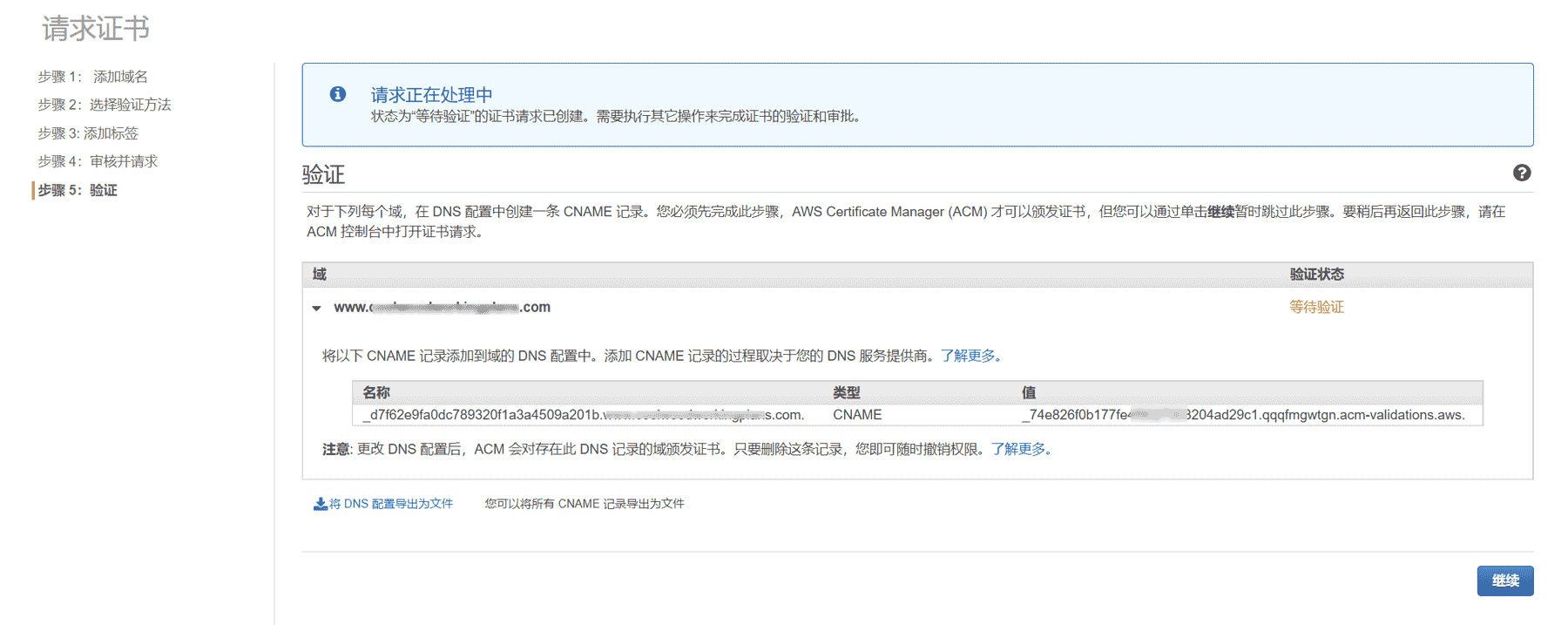
比如,我选择的是DNS验证,那么就需要将出现的CNAME的值增加到域名管理后台,然后点击继续。

域名验证之后,就可以激活并使用自己的二级域名的CDN了, 网页代码像下面这个样子。其实上面说了,不是必要的,可能对SEO有点用,或者纯粹是为了好看(强迫症发作)。