Landing Page的文件越小,加载速度越快,这个是肯定的。特别是Mobile Marketing这一块,更加要控制Lander的体积和加载速度,对于转换率是有实际和明显的帮助的。因此,用付费的DNS,CDN,尽量将突破直接转码为base64代码等等。这里谈到的一点就是css文件的处理。
有时候Spy或Copy别人的Landing Page或者下载了一些觉得修改为Landing Page 的网页,删除掉一些网页元素后,发现很多css用不到了,这样css就显得很臃肿。怎么办?
Firefox插件可以帮到你, Firebug + CSS Usage
在Firefox扩展里面搜索这两个插件,安装
然后打开你要修剪css的网页,,点击Firebug的小图标,切到CSS Usage 选项卡
点击 scan 按钮,稍后会分析出哪些css规则未使用。然后点击 export cleaned css 按钮,导出清理好的css文件,将在新页面打开新的css源文件。即可。是不是很方便。步骤是(Scan->Clear->AutoScan)。
Scan: 通过字面意思我们就能知道,这是一个扫描当前页面的工具,如果我们的站点只有一个页面或者几个页面,我们可以通过使用此功能按键来查看页面的css实用情况.
Clear: 清除扫描结果,但我们查看完网页,并对CSS 进行了修改后,我们就不需要以前的扫描结果了,那么我们就可以使用Clear功能键,清除以前的扫描结果缓存,重新开始我们的扫描.
AutoScan: 我们的网站可能会有很多的页面,更有可能有很多的弹出层,如果我们每次都点击扫描的话,会占用我们大量的时间,AutoScan功能键可以使我们的扫描工作更自动化,提高我们的工作效率.
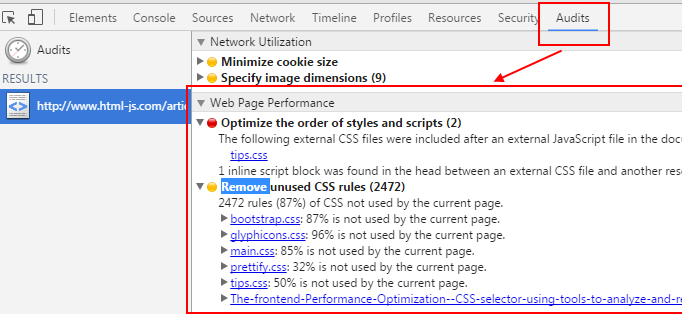
另外还有一个方法就是利用 chrome浏览器audits
利用chrome的自带审计功能。打开chrome浏览器,然后点击Audits审计功能。然后点击run,就可以分析出咱们这个页面可以优化的地方了。
但是这有一个缺陷,就是它只能找到你的有多少样式是不需要的,不能够自动把清理后的css给你。你还是需要手动去你的文件里对比,然后删除。对于比较少的可以这么用。要是本来就有很多很多无用的,那么就很不好使了。所以还是第一个方法方便些。